According to a study by Statista, the average person spends around 5 or 6 hours per day on their phone. Nearly half of the respondents of the survey stated that on average they spent five to six hours on their phone on a daily basis, not including work-related smartphone use. This could look like many things for instance, chatting with friends, posting on social media, or playing games. Which is why the design of a mobile app is important.
If you’re keen on building an app it’s not just about having the right idea and trying to obtain product-market fit, coming up with a design that sets you apart from the competition is integral to your success. So if you have an idea but aren’t sure about it first you need to validate it. Once it’s validated you can move on to the mobile app design process and later development.
In this post we go into detail about the following aspects of the mobile application design process:
- Introducing mobile apps
- What is the application design process
- Steps in the app design process
- The importance of launching and testing
- What tools product designers use
- Skills product designers should have
Introducing mobile apps
Technology has changed the way we operate in both our personal and professional lives. People use mobile apps for everyday tasks, and for schooling and work. A mobile application, or as it’s most commonly referred to an app, is a type of application software that is designed to run on a mobile device, this could be a smartphone or tablet. A mobile application also may be known as an app, web app, online app, iPhone app or smartphone app. Mobile applications move us away from the integrated software systems that are generally found on PCs. Instead, mobile apps provide limited functionalities such as a social media platform, a game, calculator among others. IT is most common for PC or web apps to have a mobile version, but sometimes the mobile version is the primary product (for example instagram).
Apps are divided into two broad categories: native apps and web apps. Native mobile app development refers to building a mobile application for a specific platform, for example for iOS or Android. These applications are developed with programming languages and tools that are specific to that platform. Web applications are made with a specific framework and don’t require as much device memory since they’re run through a browser. The user is redirected on a specific web page, and all information is saved on a server-based database.
There are several types of apps:
- Health and Wellness: Health applications are mobile and web apps that offer health-related services. They are accessible to patients both at home and on-the-go and aid in monitoring, patient tracking, staff management, appointment scheduling etc. For patients health apps are used to track wellbeing, seek medical recommendations, book appointments and much more.
- Productivity: These apps focus on improving efficiency (could be personal or professional) by easing numerous tasks such as sending emails, booking hotels, tracking work progress, and much more.
- Entertainment and Lifestyle: these applications make up many aspects of our personal lifestyles and socialization such as communicating on social media, dating and meeting new people, playing games, watching shows or movies, etc. Some of the most known apps in this category are Instagram, Netflix, Facebook, TikTok, and many more.
- E-commerce: These are online marketplace applications that are used to buy and sell items. Some prominent examples are Amazon and Ebay.
What is the app design process
App design is like any other type of design. It is all about creating something that is both visually attractive and useful to the users. Not only does your app have to look the part, but it also has to be user friendly. To achieve that, you need to continuously define and solve problems that you or your users find. In order to accomplish this it’s helpful to apply a working method that’s conducive to continuous testing and iterating such as the agile methodology scrum. Defining and solving problems at all stages of the design and development process is mandatory if you want to build a mobile app. That’s why you should invest in the mobile app design process from the very beginning.
Visually attractive interfaces, easy navigation and friendly user experience are some of the most prominent traits in a successful app. You want people to want to use it and tell their friends about it, understand why it's useful, have a fairly easy time navigating through it, and make sure it’s something they keep coming back to.
Before we move on to explain what the mobile application design process looks like, it’s important to define and describe two common terms you’re going to run across.
UX/UI Design
User experience (UX) and user interface (UI) design are concepts that include many different disciplines such as interaction design, visual design, information architecture, usability, and human-computer interaction. UX design is the process that design teams use to build products that provide a meaningful and relevant experience to its users, they do this by always having them in mind when designing the product. This involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability and function. The goal is to make using these products and/or services easy, logical, and fun. The user interface (UI) is a part of UX design, it’s the procedure, centered around the user, of designing the aesthetics of a digital product. It’s essentially creating the look and feel of a mobile or web application. An interface is the graphical layout of the application. The goal is to make the interface functional and easy to use while simultaneously being visually appealing.
Steps in the app design process
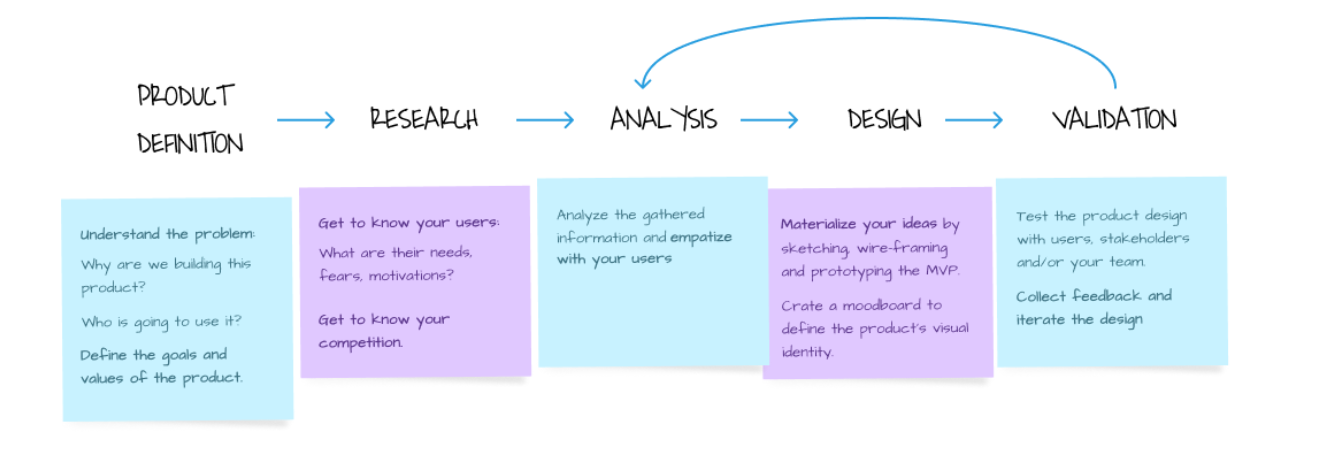
There are two main aspects to every application design process: visual and functionality. Below we provide an outline and explain the process we follow, even though it largely depends on the client and project, so this process could be slightly tweaked depending on those factors. The primary steps are:
- Product definition
- Research
- Analysis
- Design
- Validation

Product definition
This is the first step of the process and actually takes place before the app design process even starts. Before you design and build a product, you need to understand the reason why it exists. This phase is very important for the actual overall success of the product. It is during this time that the designers brainstorm about what the product will look like with the client. This can consist of meetings and interviews with the project stakeholders. We also create the value propositions, some early mockups and a project kickoff meeting.
Research
Once the product is well defined we need to conduct both user and market research. This part of the process is heavily dependent on the difficulty of the product, on what are our available resources, the stipulated timing and a few other factors. It can consist of individual interviews to understand how the user thinks and/or analyzing competing products to have a better understanding of industry standards and also other options that are available to the users.
Analysis
After we’re done collecting data in the research phase we analyze it in order to be able to gather and draw insights that will be useful to determine what users want and why they want it. During this time we focus on creating user personas, which are fictional characters that we create to represent all of the different types of users that might use our product. we also create experience maps, or visual representation of the user flow within a product. They are helpful to us and help us better understand the product from the users’ pov.
Design
Following the analysis of user expectations for the product we continue on to the design phase and work collaboratively with everyone involved in the development of the product. This means creating the wireframes, which are the backbone of the product. Later we move on to creating the prototype to illustrate the actual interaction experience of the product, which is basically a simulation. And lastly, we come up with the design specs describing what’s needed to make the product work.
If we were to give three big tips on mobile app design they would be to pay attention to navigation, typography and color schemes. These things vary differently than when you’re designing any other type of product. It’s important not to overload the navigation of the app with too many elements. Users shouldn’t think too much about how to use the app, it should be intuitive. With regards to typography, it is very obvious that the text is the first thing users see on your app. Which is why it’s important that it is clear and easy to read. Lastly we have the color schemes. It should go without saying that they should go with your brand and be attractive to users.
Validation
After all the above steps are completed we move onto the validation or testing phase. It is during this time that we need to roll out the product to the stakeholders so they can validate it. Afterwards we move on to do this with the end users. We hold many user testing sessions. We hold these sessions in many different ways such as focus groups, usability testing, surveys, A/B testing, and/or the very popular beta testing. Later we measure specific metrics such as clicks or navigation time and with the feedback we receive (bug reports and support tickets) we are able to tweak and improve the product. The validation of a product isn’t something that’s only done once, we need to reiterate it throughout the process. In the most ideal of situations we are able to validate the product early by rolling out the low-fidelity designs, validating those, applying feedback, and later rolling out the high-fidelity designs and testing them.
Importance of launching and testing
As we mentioned above, testing is an important part of the design process. It’s not just a one time thing. It’s important to listen to user feedback, reflect on it and make adjustments.This is an iterative approach, so you have to be prepared to repeat certain steps in the process as you discover flaws and shortcomings in the early versions of your product.
Some best practices for conducting test sessions with your users are:
- Try to avoid over-explaining specifics about how your product works or how it is supposed to work. You should organically let the users experience using the product themselves, and observe their reactions.
- Talk through your users’ experiences with them. You should actively ask your participants what they’re thinking while they explore your product. Encourage them to think out loud and say what’s on their mind during the test sessions. Assure them that you want them to voice what they expect to happen when they click on something or what they were expecting to see on the screen based on the title of the section.
- You should be a neutral observer the whole time. In your intro to the testing session you should let them know what you expect and can give examples. After that you should be completely hands off. Observe how the participants use your product and combat the urge to correct them when they don’t use something how you intended them to use it.
- Be sure to ask your users follow up questions. Don’t assume you know what the participant means when they give you feedback. Always ask questions such as: What did you expect to happen when you did that? What do you mean? How does it make you feel? Why?
- Don’t take negative feedback personally. Always keep in mind that negative feedback is your chance to improve the product before launching it to your final users. Take it as a chance to fix problems early and it gives you time to iterate. Sometimes users can point out things you and your team might not have uncovered.
What tools product designers use
There are many tools in a designer’s toolkit that are needed for the various phases of the mobile app design process. Here we mention a few of our favorites. Google forms and meet
The whole G-suite is useful for designers. We use tools Forms and Meet mainly in the research phase. They are useful to collect user feedback and for conducting individual interviews to understand the user’s mentality
Figma
By far one of the most popular web-based interface design tools. This is a necessary tool for wireframing and creating prototypes. You can use this tool to do a lot of graphic design work such as designing the interface of a mobile app, creating prototypes, wireframing websites, among other things. We also like to use FigJam in order to brainstorm and create user flows and mood boards. Figma has a robust plug in ecosystem and was created with collaboration in mind.
Adobe Photoshop
This is a photo editing and graphic designing tool that allows designers to edit and enhance digital images and allows them to create drawings, paintings and animations.
Adobe After Effects
This tool is one of the best video editing software in the current market, and it is especially useful for product designers. This tool is used to create digital visual effects and motion graphics. You can do nearly any kind of visual effects using this software. We use it to create loaders, icon animation, in other words for motion UI.
Zeplin
The place where design and development intersect is a very important step of the product development process. The handoff is the instance in which the design is ready to move into the development phase. Engineers need a way to understand it and translate it into code. Zeplin is a handy tool that facilitates the handoff. It can take designs from many tools such as Adobe XD, Figma, Sketch, and Photoshop and export them into a format that is easier for generating style guides, specs, code snippets, and assets.
Skills product designers should have
Product designers use their skills to create products that are visually engaging, provide excellent user experiences, and are easy to use.There are a variety of skills they should possess in order to correctly carry out the mobile application development process.
Communication
While designing a product it’s important to be able to fluidly communicate with different people involved. This spans from development and project managers, to the product stakeholders.
Creativity
This is a fundamental skill that designers must possess. They use their creativity in order to come up with innovative ideas for products, which is especially useful when it’s time to iterate. They use their creativity in order to come up with a design from the information obtained from the client or product stakeholders.
Problem solving/Critical thinking
These are skills that allow them to be able to come up with many design options during the application design process based on the guidelines received from the client or product stakeholder. It also helps them apply the user research to determine if their design meets users’ expectations and needs. Problem-solving skills help designers to identify and eliminate errors in product design.
Teamwork
It’s important to be able to easily collaborate with others. As a product designer you are in constant contact with many different people, other product designers, stakeholders, engineering, project managers and the end users.
Detail oriented
Paying close attention to detail is a must have skill in any job, but especially in product design. Instead of only focusing on the big picture or just trying to get things done, people who are detail oriented focus on the precise details to ensure that everything is done correctly. They need this skill to make sure that the product adheres to the client’s specific specs or guidelines.
Empathy/Emotional intelligence
Last but not least we have the ability to be empathetic or to have emotional intelligence. It is paramount for the product designer to be able to put themselves in the user’s place in order to be able to identify what their wants and needs are.
There are many people involved in the app design process apart from the product designer. The designer must work with, and be able to effectively communicate with, different people such as engineers, project managers, the client and or other product stakeholders. It is very important that people who choose this career path have a wide set of skills such as: critical thinking, communication skills, problem solving, creativity, empathy and emotional intelligence, attention to detail among others.
In order to achieve great app design it’s important to follow all the steps in the process. Product definition in order to understand the client’s vision and the reason why the product exists. The research phase is necessary to have a good grasp on both user and market trends, wants and needs. After the research phase, in which we focus on data collection, we analyze that data in order to be able to draw insights that will be useful in determining what users want and why they want it. Later we move on to designing the wireframes and creating the product prototypes. Lastly we launch our product and validate it with stakeholders and end-users through a series of testing sessions. After validating we use the feedback to iterate on our existing design.
The process never really ends, it is a cycle. Once you have designed and actually built your product you start testing it with actual users and you go back and work on designs to iterate based on their feedback. This is not exactly an easy or fast process. It’s a continuous investment and a commitment to making sure your app is always up to date not just on the development side but up to date with market trends and user needs and wants.




