The ideal agile software development partner for DTx companies
We work with DTx companies to develop patient-centric software that meets the unique needs of the healthcare industry.

We work with DTx companies to develop patient-centric software that meets the unique needs of the healthcare industry.

How can we help?
We take the time to understand your unique requirements and ask the right questions to shape your idea into the perfect solution to drive meaningful impact and revolutionize patient care. We understand how hard it is to craft the perfect solution and how many iterations that may take. We believe that success in DTx development lies not in creating just any product, but in crafting the precise product that aligns seamlessly with your vision, patient needs, and market demands.
DTx development is often combined with wearables. By harnessing the power of wearable technology and medical devices, we empower healthcare professionals to gather valuable data, monitor patients, deliver personalized care, and optimize treatment outcomes.
We are dedicated to designing digital products that deeply understand and prioritize the unique needs of users in the realm of healthcare. We recognize the importance of user-centric design in digital therapeutics app development. Our team can assist in conducting usability studies, gathering user feedback, and optimizing your product's user experience to enhance its safety and effectiveness.
Our team of seasoned developers specialize in leveraging agile methodologies to build accessible and user-friendly mobile and web apps. Since digital therapeutics software are provided in the form of content through digital platforms, it’s important to create solutions that are intuitive and easy to use, ensuring a seamless experience for patients.
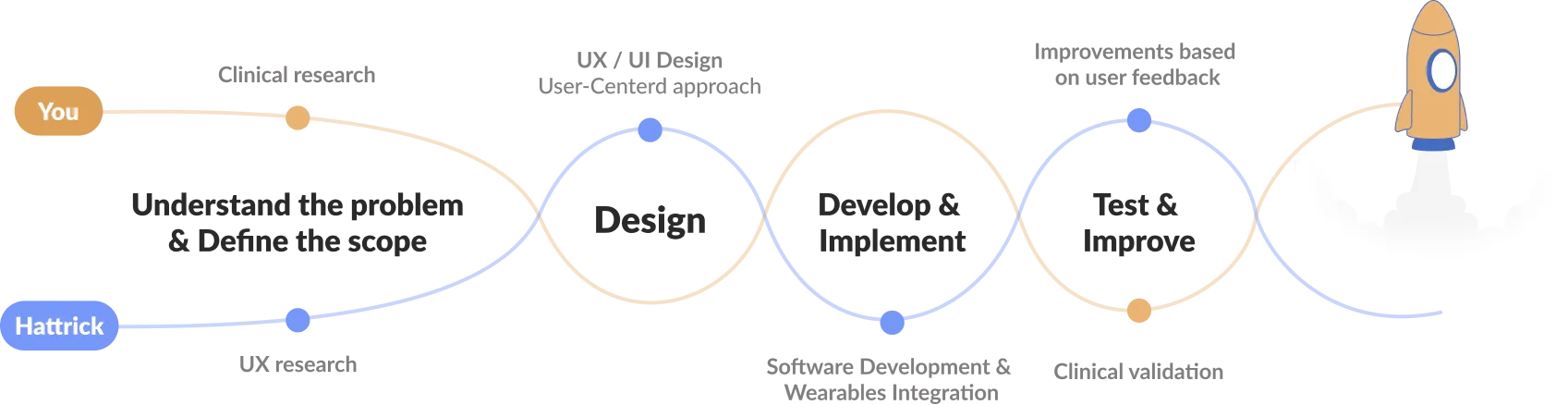
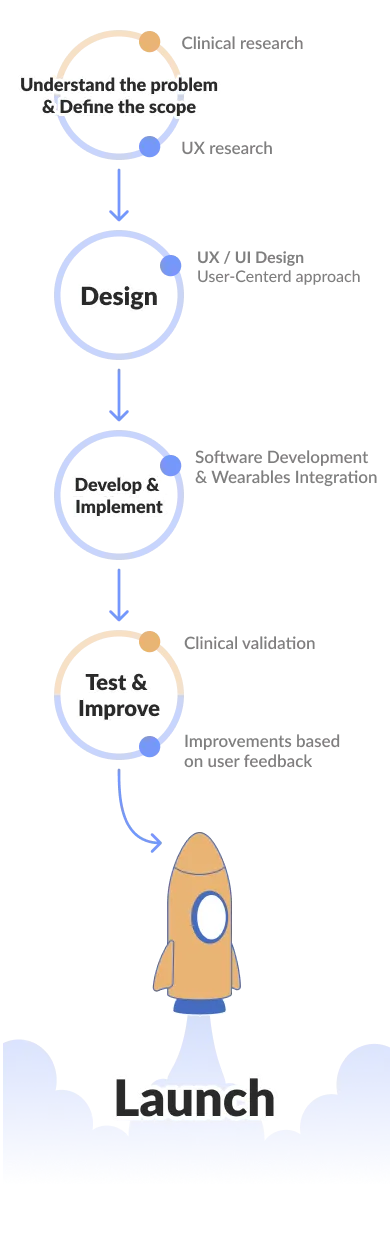
Roadmap to building a DTx


It’s a design approach that prioritizes the needs, preferences, behaviors, and feedback of end users throughout the entire design and development process of a product. We are dedicated to developing digital therapeutics software that goes beyond traditional solutions – software that adapts, evolves, and responds to the unique and dynamic needs of patients.
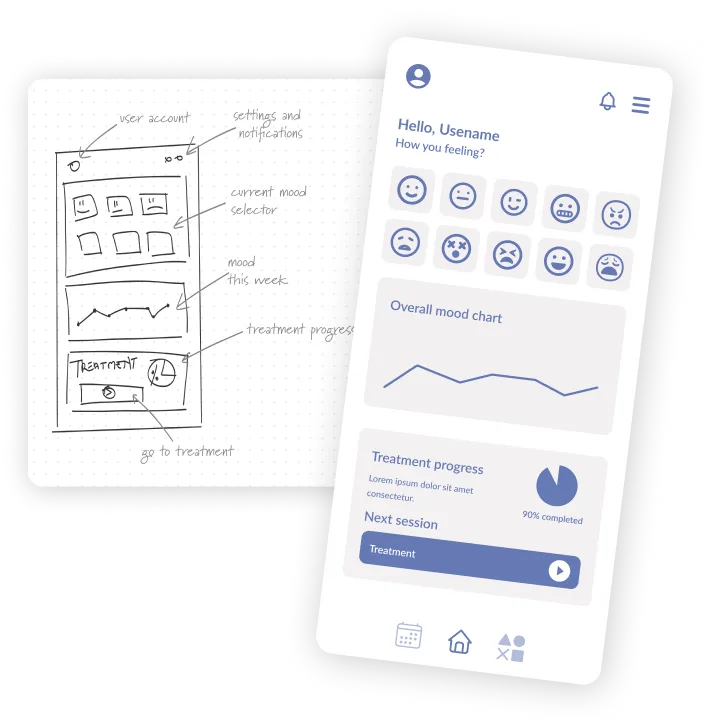
We translate our research findings into a rough structure, outlining key elements and interactions.
These low fidelity wireframes are simplified visual representations that capture the basic layout and functionality of the app.
This early stage focuses on user flow and information hierarchy, setting the initial blueprint for the app's design and functionality.


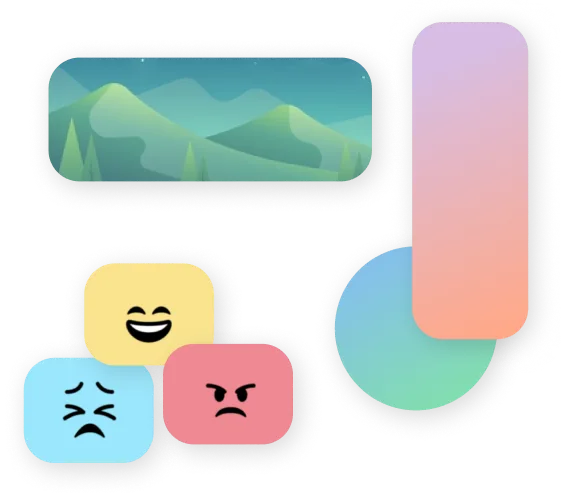
Crafting a well curated moodboard will help us with communicating design ideas to stakeholders, allows for efficient decision-making and feedback gathering during the app design process.
Ultimately, it sets the mood and emotional tone of the app, guiding us to create a visually appealing and engaging final product.


Colors and shapes possess an innate ability to communicate emotions and feelings.
For this case it's important to create a color palette that promotes a calm, soothing, and uplifting atmosphere.
We would suggest a minimalistic and clean design, with visual elements gravitating towards soft and organic shapes (curves, rounded corners) and nature-inspired illustrations. Also using illustrations that depict a range of emotions can help users feel understood and validated.



Colors and shapes possess an innate ability to communicate emotions and feelings.
For this case it's important to create a color palette that promotes a calm, soothing, and uplifting atmosphere.
We would suggest a minimalistic and clean design, with visual elements gravitating towards soft and organic shapes (curves, rounded corners) and nature-inspired illustrations. Also using illustrations that depict a range of emotions can help users feel understood and validated.
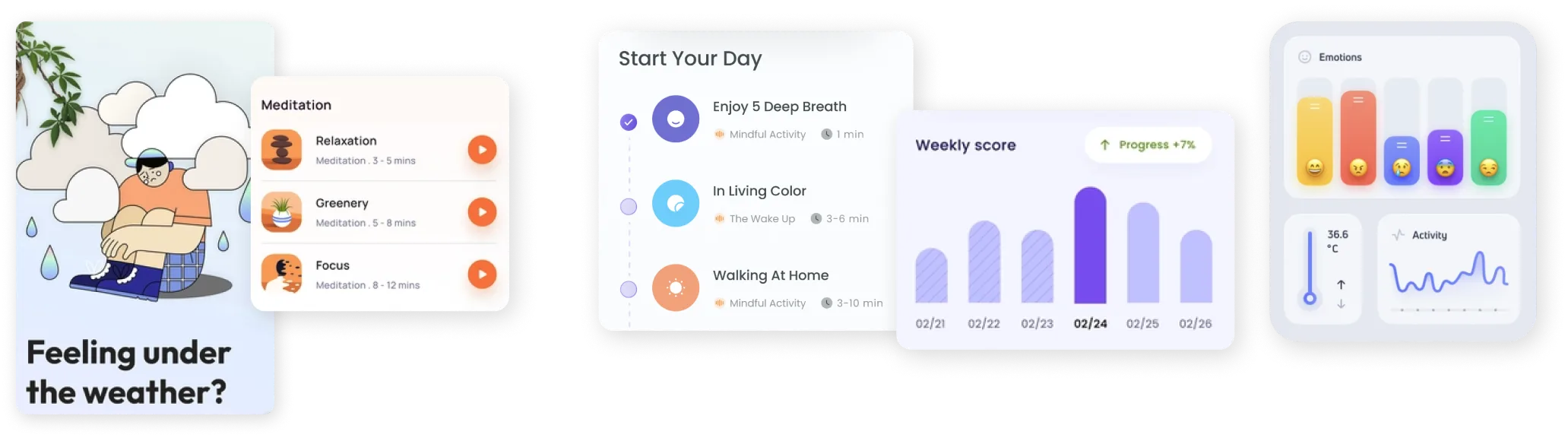
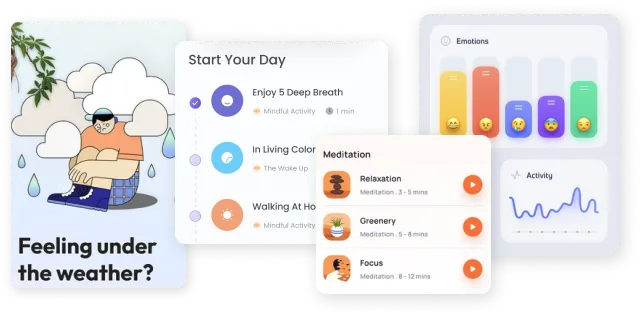
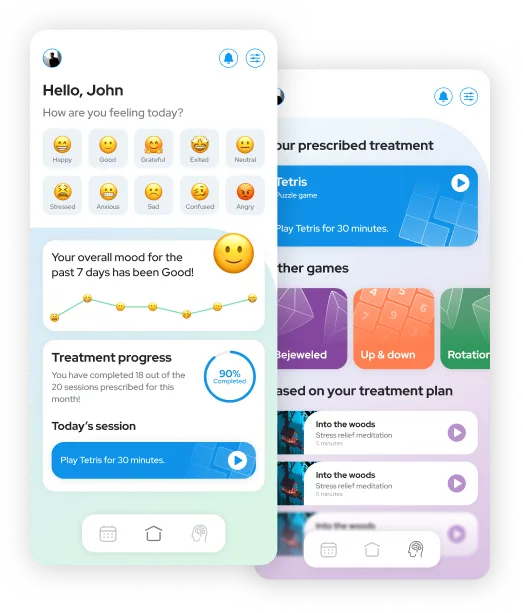
With the groundwork in place, high fidelity wireframing bridges the gap between concept and reality.
High-fidelity wireframes act as a bridge between design and development, ensuring a smoother, more efficient transition from visual concept to functional product, enabling developers to accurately bring the design to life while maintaining the intended user experience and design aesthetics.

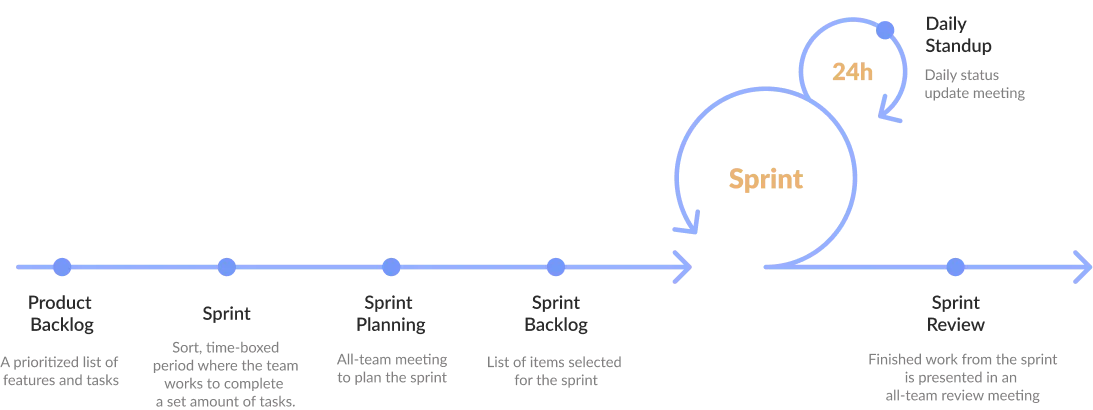
With the design in place, we start to build based on the defined user requirements.
In this case we would get together with the client to prioritize a list of features and tasks. Later everything gets broken down into sprints.

An agile approach to digital therapeutics app development is essential to be able to scale and adapt to patients’ demands, as it ensures constant feedback loops. This means that adjustments and improvements can be made swiftly in response to insights gained during the development journey. This agility significantly enhances the final result by allowing the app to evolve based on real-world user needs and clinical requirements.
Taking an agile approach means testing often during the development phase. We thoroughly test the software for functionality, usability, security, and compatibility with various devices and platforms. This phase also involves integrating any necessary wearables or devices.
We know what it takes
to build a DTx
You can rely on us to help you navigate the complex regulatory landscape.
We understand the challenges that DTx startups face when navigating the regulatory landscape, particularly when it comes to obtaining clearance or approval from the FDA as there are so few FDA approved DTx. We are here to provide comprehensive assistance and support throughout the FDA process, to help ensure that your product meets the necessary standards.
By being up to date on privacy regulations and data security best practices, we work diligently to incorporate robust privacy measures into your app's design and development. This includes implementing appropriate safeguards to protect sensitive patient information and ensuring compliance with relevant standards such as the Health Insurance Portability and Accountability Act (HIPAA).
If you’re building a custom DTx, we can help you to integrate with all leading electronic health records (EHRs) systems to make it accessible for doctors to prescribe your digital therapy.